- I recommend the Pixel 9 to most people looking to upgrade - especially while it's $250 off
- Google's viral research assistant just got its own app - here's how it can help you
- Sony will give you a free 55-inch 4K TV right now - but this is the last day to qualify
- I've used virtually every Linux distro, but this one has a fresh perspective
- The 7 gadgets I never travel without (and why they make such a big difference)
5 ways IT pros can accelerate webpages in a day at no cost

Over the years, hundreds of techniques have been introduced to optimize website speed. And for good reason – a mere one-second delay in page load time can lead to a 7% loss in conversions. There’s no room for complacency, but unless web performance is your day job, it’s probably not obvious which recommendations are going to have the largest impact on your site.
The reality is that not any one person or team has the time and resources to follow all recommendations, so let’s dive into the tips that will have the largest real-world impact and can be implemented today at no cost.
- Use proper cache-control headers
Edgio
Cache-Control: max-age=86400
The Cache-Control HTTP Response Header is used to specify browser caching policies. Policies include how a resource is cached, where it’s cached, and its maximum age before expiring(i.e., time-to-live). Implementing proper cache-control headers on static assets such as images, fonts, CSS, and JavaScript files can reduce the number of requests made to your server and improve page load times. Here’s what to do:
- Ensure that cache control is set to public, allowing browsers to cache the assets more efficiently.
- Set a Time to Live (TTL) of at least one hour for browser caching to ensure that users don’t need to download the same assets repeatedly during their browsing session.
- Assign unique URLs with a fingerprint or hash to your static assets, especially for CSS and JS files, to ensure new versions of these files are downloaded when they are modified.
2. Optimize images for the target device

Edgio
<img src=”…” loading=”lazy” height=”Apx” width=”Bpx” />
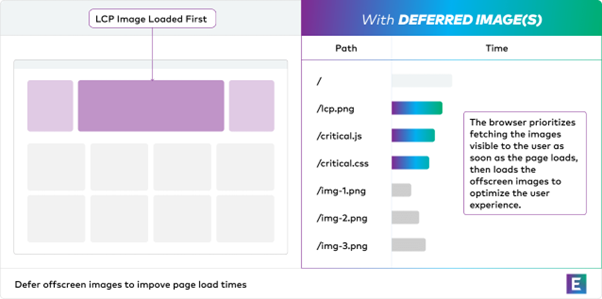
Image optimization is the most overlooked technique due to concerns over image quality – especially when converting to formats like WebP. However, optimizing images doesn’t have to impact the overall image quality and can lead to substantial improvements in page load times. Consider the following:
- Defer loading high-quality images until the page is fully loaded.
- Optimize images by serving them in the correct format and size for the target device (phone, tablet, or computer) and viewport.
- Where possible, scale down the quality of images without sacrificing visual appeal to reduce their file size and improve load times.
- Utilize the srcset attribute in your image tags to allow browsers to choose the best image size and format based on the user’s device and connection.
3. Preload and pre-connect headers in HTML documents

Edgio
<link rel=”preload” href=”/lcp-img.png” as=”image” />
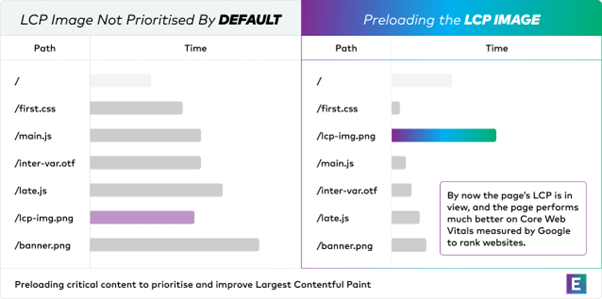
Preload is a new web standard that offers more control over how particular resources are prioritized and fetched to optimize their delivery. As a best practice, preload above-the-fold images using the rel=”preload” attribute images in the user’s viewport are loaded first, before content below the fold.

Edgio
<link rel=”preconnect” href=”https://image.edg.io” />
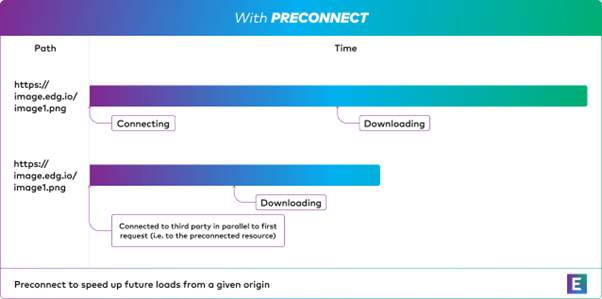
Pre-connect is another important optimization tool for any sites hosting third-party content like scripts and plugins. It establishes early connections to the necessary origins for things like DNS lookups, TLS negotiations, and TCP handshakes, reducing the time it takes to fetch those resources. This could shave off latency by hundreds and even thousands of milliseconds.
4. Defer non-essential scripts and be intentional with your MarTech stack
Load your non-essential JavaScript files last by deferring them. Depending on the number of scripts your site uses, this simple tweak can dramatically improve your page load times. To do this:
- Place marketing scripts at the end of the body tag or make them asynchronous, reducing the initial load time.
- Be intentional about which scripts you load on each page, as you might not need 100% of your MarTech stack on every page. Avoid loading checkout scripts or media player scripts before they are needed.
- Consider tree shaking to eliminate unused code and reduce the size of your JavaScript bundles, leading to faster load times.
5. ABC: ‘always be caching’
If you’re using a content delivery network (CDN), your resources are distributed to global edge servers, close to the end user. Today’s modern CDNs, such as Edgio’s, give you fine-grained edge cache controls for HTML documents – even those that are dynamically generated. These can be customized and optimized to significantly improve page load times.
Follow the mantra “always be caching.” Any time you can serve content directly from the edge, avoiding a trip to your origin server, it’s a performance win.
If caching is not possible, make page templates cacheable and load dynamic data client-side. This will help with Interaction to Next Paint (INP) metrics, an important factor in how Google measures the performance of your website.
Monitoring and testing techniques
To ensure your hard day’s work of improving site speed is maintained, it’s essential to stay proactive and continuously monitor your website. Consider the following monitoring tools.
Chrome user Experience report (CrUX): CrUX is a 28-day trailing average of site speed measurements from Chrome browsers. The results impact the ranking of your website in organic search results.
Real-time user monitoring (RUM): RUM tools provide immediate feedback based on real user interactions, accounting for real-world bottlenecks (ie. device, network conditions, settings, etc.). Focus on relative RUM numbers as leading indicators for what your CrUX data will look like in the future.
Synthetic testing: Synthetic tests are measured with a controlled test under ideal conditions. It does not represent actual users but can help you identify performance issues before features are released to any users. Run synthetic tests in a staging environment before every release.
Conclusion
It can be overwhelming to improve page performance when there is an abundance of advice on the internet. By focusing on these specific recommendations, you can tackle the issue with direction and intention, and make a positive impact on your website’s user experience.
If you’d like to get specific advice for your site’s performance, request a performance assessment from Edgio, a web application platform that accelerates pages to sub-second speeds on a massive global edge network.

