- My favorite MagSafe accessories stick like glue to my phone - here's why I love them
- Global Dark Web Sting Sees 270 Arrested
- Dyson's PencilVac is the slimmest cordless vacuum I've seen - and so powerful, too
- “모델 연결부터 에이전트 관리까지” 확장 가능한 AI 표준을 위한 공개 프로토콜에 기대
- AWS, 클라우드 리소스 재판매 제동···기업 고객에 미칠 영향은?
Unveiling the New PCI SSC Website

The PCI Security Standards Council is pleased to announce the completion of the first phase of our newly redesigned website. The Council is committed to providing the latest payment security standards, training programs, certified listings, and educational resources to our global stakeholders- and the website is our primary channel to deliver this content. PCI SSC has prioritized feedback from the industry to improve the overall user experience. Visitors to our website will notice enhanced search functionality, improved navigation, and design changes which aid in making our site accessible to all.
Below are some primary changes:
Quick Access to Key Resources
The homepage now includes quick links to our most popular resources. In the “I Want To” section of the homepage, you will find links to the Document Library, the PCI Perspectives Blog, and more!
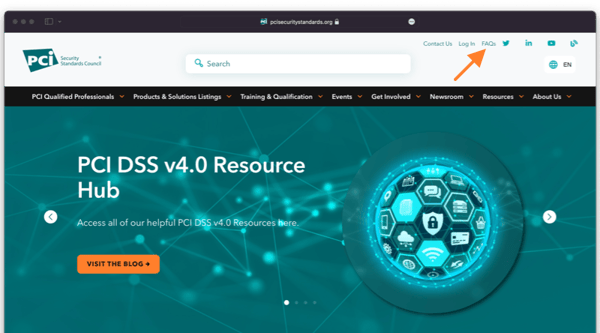
Additionally, for quick access to our most frequently asked questions, check out the convenient FAQ link in the upper right-hand corner of the home page:

Updated Search
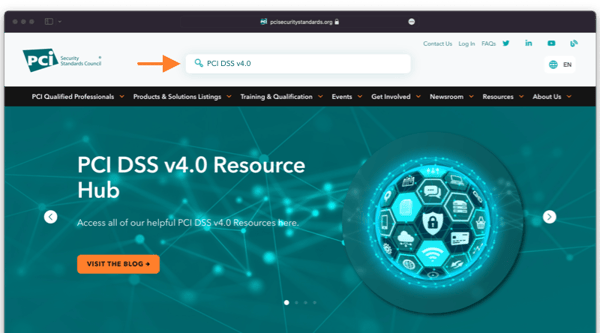
Website search is now more powerful, adding search of all of our FAQs and product listings. Of course, if you want to limit your searches to only those areas, the FAQ search and listings searches are still there too.

Improved Accessibility
Web Content Accessibility Guidelines (WCAG) are a set of guidelines for making web content more accessible to people with disabilities. The guidelines are developed by the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI). They cover web sites, applications, and other digital content. We aim to meet W3C’s WCAG Level A at a minimum across the website, and Level AA wherever we reasonably can. This is an ongoing process, and we welcome your feedback, especially in this area.
Additional content and features are planned for phase two later this year as we continue to modernize our website. Check it out at: www.pcisecuritystandards.org.
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/all.js#xfbml=1&status=0”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
Source link