- LG is giving away free 27-inch gaming monitors, but this is the last day to grab one
- I tested this Eufy security camera and can't go back to grainy night vision
- I replaced my iPhone with a premium dumbphone - here's my verdict after a month
- Build your toolkit with the 10 DIY gadgets every dad should have
- Your Ray-Ban Meta smart glasses just got two significant upgrades for free - what they do
How to force Portainer to use HTTPS and upload your SSL certificates for heightened security

If Portainer is your go-to GUI for Docker and Kubernetes, you should consider adding a bit of extra security to the deployment.
Portainer is one of the most powerful and user-friendly GUIs for Docker and Kubernetes management. With this well-designed GUI, you can work with nearly every aspect of your container deployments. Portainer smooths out the rather steep learning curve of Kubernetes, making it considerably easier for your teams to manage namespaces, networks, pods, ingresses, Helm, ConfigMaps & Secrets, Volumes and even the cluster.
SEE: Hiring kit: Back-end Developer (TechRepublic Premium)
In the past few years, I’ve found Portainer to be an invaluable tool. My go-to method of deploying Portainer is via a Microk8s cluster, which is the easiest method of getting Kubernetes support rolled into the web-based GUI; however, when deployed in this fashion, Portainer can be accessed either via HTTP or HTTPS and doesn’t use SSL certificates. Fortunately, Portainer makes it easy to enable the forcing of HTTPS and upload your SSL certificates. I’ll show you how this is done.
Note: When you force HTTPS in Portainer, HTTP access will no longer work. Also, after you force HTTPS, Portainer does not auto-redirect connections from HTTP to HTTPS, so you’ll need to inform anyone who accesses Portainer of the new address.
Jump to:
What you need to force Portainer to use HTTPS and SSL
You need a running instance of Portainer, an SSL certificate and a user with admin privileges. The SSL certificate can be either purchased or self-signed. You’ll need both an X.509 certificate and a private key.
How to force HTTPS in Portainer
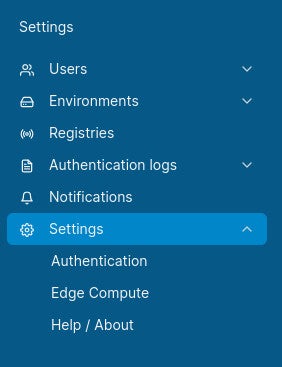
Log in to your Portainer instance as an admin user and then click Settings in the left sidebar (Figure A).
Figure A

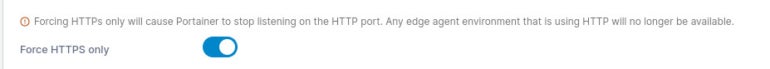
In the resulting page, scroll down to the SSL Certificate section and click the ON/OFF option for Force HTTPS Only until it’s in the ON position (Figure B).
Figure B

After enabling forced HTTPS, click Apply Chances; once it’s saved, you’ll be kicked out of Portainer. In your browser’s address bar, type the new address of https://SERVER:30779, where SERVER is either the IP address or domain of the hosting server.
How to add your SSL certificate to Portainer
You’ll need two files: The X.509 certificate and your private key. It doesn’t matter if these are purchased or self-signed keys, but for production environments, I suggest a key purchased from a Certificate Authority such as DigiCert.
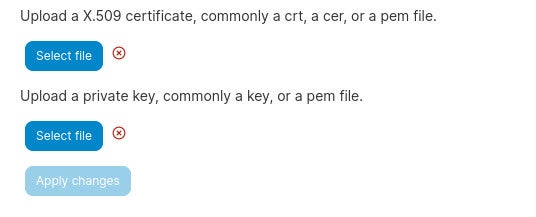
After obtaining your SSL certificates, go back to the Portainer Settings window, scroll down to the SSL Certificate section and click the top Select File button (Figure C) to add your X.509 certificate.
Figure C

Click the bottom Select File button and upload your private key file. After selecting both keys, click Apply Changes. You shouldn’t be forced out of Portainer; instead, you can select your environment and go to work.
Enable these features for added security
You probably should not employ websites or services that don’t use HTTPS and SSL. With Portainer, adding these features is so easy that anyone can take care of the task. I recommend you enable these features before rolling out the platform to your teams so you can avoid sending them an email with new instructions on reaching the site.
Be sure to read more of my TechRepublic tutorials about Portainer: How to add a new development environment to Portainer, How to add an authenticated Docker Hub registry in Portainer for a more robust dev platform and How to use Helm charts with Portainer.
Subscribe to TechRepublic’s How To Make Tech Work on YouTube for all the latest tech advice for business pros from Jack Wallen.

