- Kali Linux gets a UI refresh, new tools, and an updated car hacking toolset
- Buy a Samsung Galaxy Watch 7 on sale and get a free SmartTag2 Bluetooth tracker - here's how
- Cisco capitalizes on Isovalent buy, unveils new load balancer
- I upgraded to Android 16 - here's what I love and what's still missing
- You can get a free Samsung Galaxy S25 Plus from T-Mobile - how to qualify for the deal
How to Use the SuperTokens Docker Extension

This article was co-authored by Advait Ruia, CEO at SuperTokens.
Authentication directly affects the UX, dev experience, and security of any app. Authentication solutions ensure that sensitive user data is protected and only owners of this data have access to it. Although authentication is a vital part of web services, building it correctly can be time-consuming and expensive. For a personal project, a simple email/password solution can be built in a day, but the security and reliability requirements of production-ready applications add additional complexities.
While there are a lot of resources available online, it takes time to go through all the content for every aspect of authentication (and even if you do, you may miss important information). And it takes even more effort to make sure your application is up to date with security best practices. If you’re going to move quickly while still meeting high standards, you need a solution that has the right level of abstraction, gives you maximum control, is secure, and is simple to use — just like if you build it from scratch, but without spending the time to learn, build, and maintain it.
Meet SuperTokens
SuperTokens is an open-source authentication solution. It provides an end-to-end solution to easily implement the following features:
- Support for popular login methods:
- Email/password
- Passwordless (OTP or magic link based)
- Social login through OAuth 2.0
- Role-based access control
- Session management
- User management
- Option to self-host the SuperTokens core or use the managed service
SDKs are available for all popular languages and front-end frameworks such as Node.js, React.js, Reactive Native, Vanilla JS, and more.
The architecture of SuperTokens
SuperTokens’ architecture is optimized to add secure authentication for your users without compromising on user and developer experience. It consists of three building blocks:
- Frontend SDK: The frontend SDK is responsible for rendering the login UI, managing authentication flows, and user sessions. There are SDKs for Vanilla JS (Vue / Angular / JS), ReactJS, and React-Native.
- Backend SDK: The backend SDK provides APIs for sign-up, sign-in, sign-out, session refreshing, etc. Your frontend will talk to these APIs, which are exposed on the same domain as your application’s APIs. Available SDKs: Node.js, Python, and GoLang.
- SuperTokens Core: The HTTP service for the core authentication logic and database operations. This service is used by the Backend SDK. It’s responsible for interfacing with the database and is queried by our backend SDK for operations that require the database.

To learn more about the SuperTokens architecture, watch this video
What’s unique about SuperTokens?
Here are some features that set SuperTokens apart from other user-authentication solutions:
- Supertokens is easy to set up and offers quick start guides specific to your use case.
- It’s open source, which means you can self-host the SuperTokens core and have control over user data. When you self-host the SuperTokens core, there are no usage limits — it can be used for free, forever.
- It has low vendor lock-in since users have complete control over how SuperTokens works and where their data is stored.
- The frontend of Supertokens is highly customizable. The authentication UI and authentication flows can be customized to your use case. The SuperTokens frontend SDK also offers helper functions for users who are looking to build their own custom UI.
- SuperTokens integrates natively into your frontend and API layer. This means you have complete control over authentication flows. Through overrides, you can add analytics, add custom logic, or completely change authentication flows to fit your use case.
Why run Supertokens in Docker Desktop?
Docker Extensions help you build and integrate software applications into your daily workflows. With the SuperTokens extension, you get a simple way to quickly deploy Supertokens.
Once the extension is installed and started, you’ll have a running Supertokens core application. The extension allows you to connect to your preferred database, set the environment variable, and get your core connected to your backend.
The SuperTokens extension speeds up the process of getting started with SuperTokens and, over time, we hope to make it the best place to manage the SuperTokens core.
Getting started with SuperTokens
Step 1: Pick your authentication method
Your first step is picking the authentication strategy, or recipe, you want to implement in your applications:
You can find user guides for all supported recipes here.
Step 2: Integrate with the SuperTokens Frontend and Backend SDKs.
After picking your recipe, you can start integrating the SuperTokens frontend and backend SDKs into your tech stack.
For example, if you want both email password and social authentication methods in your application, you can use this guide to initialize SuperTokens in your frontend and backend.
Step 3: Connect to the SuperTokens Core
The final step is setting up the SuperTokens core. SuperTokens offers a managed service to get started quickly, but today we’re going to take a look at how you can self-host and manage the SuperTokens core using the SuperTokens Docker extension.
Running the Supertokens core from Docker Desktop
Prerequisites: Docker Desktop 4.8 or later
Hop into Docker Desktop and confirm that the Docker Extensions feature is enabled. Go to Settings > Extensions > and check the “Enable Docker Extensions” box.

Setting up the extension
Step 1: Clone the SuperTokens extension
Run this command to clone the extension:
git clone [email protected]:supertokens/supertokens-docker-extension.gitStep 2: Follow the instructions in the README.md to set up the SuperTokens Extension
Build the extension:
make build-extensionAdd the extension to Docker Desktop:
docker extension install supertokens/supertokens-docker-extension:latestOnce the extension is added to Docker Desktop, you can run the SuperTokens core.
Step 3: Select which database you want to use to persist user data.
SuperTokens currently supports MySQL and PostgreSQL. Choose which Docker image to load.

Step 4: Add your database connection URI
You’ll need to create a database SuperTokens can write to. Follow this guide to see how to do this. If you don’t provide a connection URI, SuperTokens will run with an in-memory database.
In addition to the connection URI, you can add environment variables to the Docker container to customize the core.

Step 5: Run the Docker container
Select “Start docker container” to start the SuperTokens core. This will start the SuperTokens core on port 3567. You can ping “https://localhost:3567” to check if the core is running successfully.

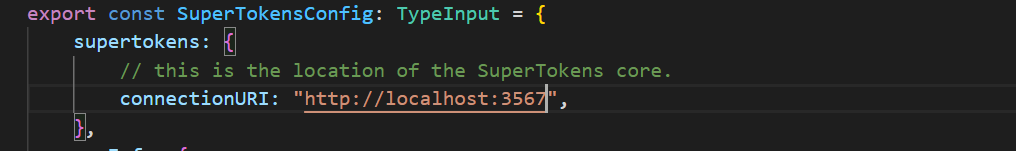
Step 6: Update the connection URI in your backend to “http://localhost:3567”
(Note: This example code snippet is for Node.js, but if you’re using Python or Golang, a similar change should be made. You can find the guide on how to do that here.)

Now that you’ve set up your core and connected it to your backend, your application should be up and ready to authenticate users!
Try SuperTokens for yourself!
To learn more about SuperTokens, you can visit our website or join our Discord community.
We’re committed to making SuperTokens a more powerful user-authentication solution for our developers and users — and we need help! We’re actively looking for active contributors to the SuperTokens Docker extension project. The current code is simple and easy to get started with. And we’re always around to give potential contributors a hand.
If you like SuperTokens, you can help us spread the word by adding a star to the repo.

